WordPress图片加上黑边框线,透过图片的CSS类别轻松设定完成

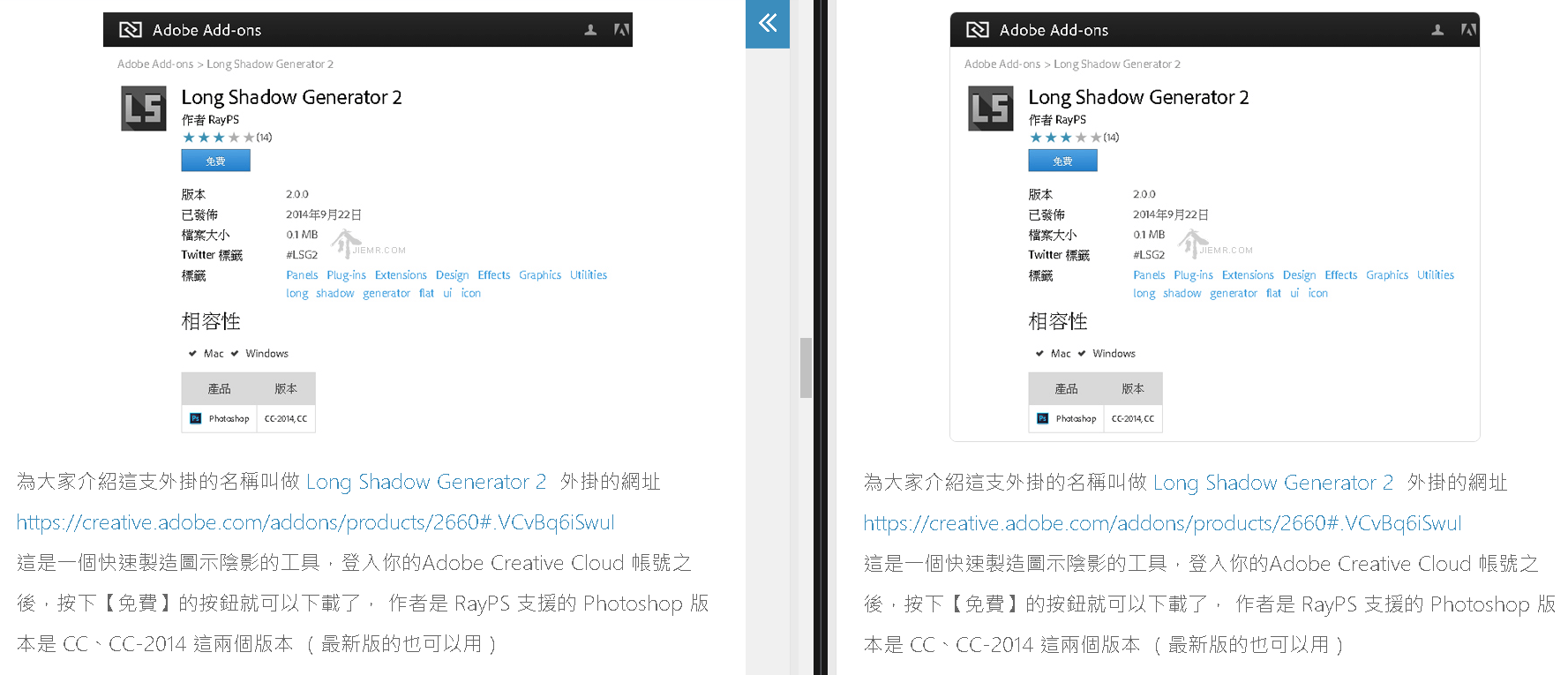
WordPress 将图片加上黑边框线,可以帮助网站使用者的阅读,上图左边是没有框线,遇到图片是白底时,图片的文字会干扰阅读,很容易造成使用者在阅读上的不连续,右边在图片上用一个黑框,让读者很明确的知道这是一张图,图片的范围到哪里,图片上的文字不是我打的教学文,黑框的下面才是我打的教学文,还有若单纯只加上黑线,四边会有尖锐的角出现,所以改成小圆角的方式,可以修饰这样强烈的视觉冲突感,读文章时会比较轻松一点,另外框线避免用纯黑色的,因为太深的黑色会干扰到图片内的图文,抢过图片的主题,所以我选择浅灰色的线,降低干扰,使图片与框线可以更和谐一点,制作的方法很简单

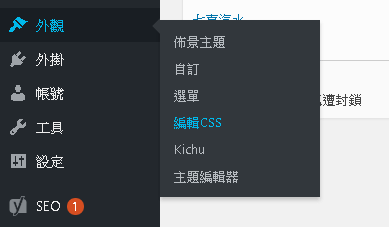
首先登入 WordPress 的管理后台,进入 外观 > 编辑CSS 的页面
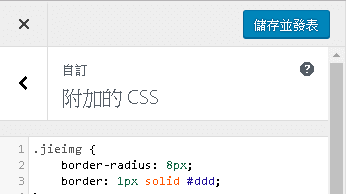
这个编辑CSS页面是 WordPress 额外让使用者可以额外增加 CSS 的代码,当布景主题更新时,这个附加的 CSS 页面的语法就不会被更新挡覆盖了

在这个附加的 CSS 页面将下方的 CSS 语法复制并贴在图片上的位置
.jieimg {
border-radius: 8px;
border: 1px solid #ddd;
}

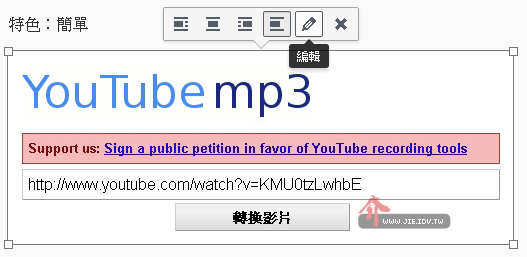
接下来在 WordPress 的文章编辑模式中,在图片上面用鼠标点一下,就会出现图片的功能视窗,点击铅笔符号的编辑按钮

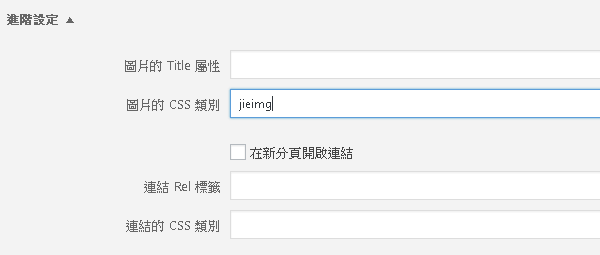
来到了图片编辑视窗,直接在“图片的 CSS 类别”字段输入“jieimg”

最后文章发布后,图片就会变成上面这样,有圆角边线的样子
后记:图片 CSS 代码的延伸变化
.jieimg {
border-radius: 8px;
border: 1px solid #ddd;
}
其实这段语法还可自由调整修改,修改的方式与中文说明如下:
jieimg 【代号而已,可任意输入好记得用词】
8px 【圆角的弧度,数值越大弧度越大】
1px 【边框线的粗细,数值越大越粗】
soid 【带表实体线,输入 dotted 则会变虚线】
#ddd【边线的颜色代码,代码可参考此网站】
边线的风格样式,除实线与虚线还有以下种类:
solid “实线框”
dotted“点线框”
dashed“分段线”
double“双线框”
groove“立体内凸框”
ridge“立体浮凸框”
inset“凹框”
outset“凸框”

标签: 资讯头条 kotoo科技资讯 kotoo科技 kotoo科技资讯头条 科技资讯头条 KOTOO商业产经 新闻网 科技新闻网 科技新闻 Kotoo科技新闻网 Kotoo Kotoo科技新闻网 科技新闻 科技新闻网 KOTOO商业产经 科技资讯头条 kotoo科技资讯头条 kotoo科技 kotoo科技资讯 资讯头条 Kotoo Kotoo科技新闻网 科技新闻 科技新闻网 新闻网 KOTOO商业产经 kotoo科技资讯头条 kotoo科技 kotoo科技资讯 资讯头条
热门推荐
最新内容
-
NVIDIA's Jensen Huang has concluded his trip to China without meeting with Chinese AI company DeepSeek.
-
斯里兰卡与国际货币基金组织IMF就226亿贷款达初步协议
-
美国禁英伟达向华售顶级人工智能晶片 中:反对滥用管制措施
-
腾讯年内传减持千亿股票资产 腾讯:没设目标金额
-
奈雪的茶2022上半年营收20.45亿净亏损2.49亿,总门店超900家
-
中国四大资产管理公司AMC据报债务沉重 难救助房企
-
俄罗斯乌克兰战争现转折 乌克兰军方证实南部展开反攻
-
万达董事长王健林独子国民老公王思聪退任万达集团董事
-
日本企业家“京瓷”和“KDDI”创始人稻盛和夫去世!曾创立两家世界500强
-
香港汇丰银行亚太区前主席郑海泉昨晚离世 终年74岁







